

Typography is more than just choosing a font. It’s a powerful design element that influences how readers perceive and interact with content. Understanding typography helps designers create visually appealing and effective communication. This guide delves into everything you need to know about typography, from its history to modern-day practices in branding, digital design, and print.
Typography is understood to be a way and craftsmanship of deploying type to create written language comprehensible, readable, and pleasant to look at. It means choosing the typeface, deciding on the much space should be between lines, and how the text should be distributed in the design. Typography is used consistently in the process of packaging material design, in books, websites, and advertising to establish the image and visibility of a product or a brand.
Typography significantly impacts how a message is conveyed. Well-chosen fonts can enhance readability, evoke emotions, and set the tone for the entire piece of content. Conversely, poor typography can confuse readers, making content difficult to read or understand.
The history of typography can be considered to be as old as the human race because early forms of typography involved carving symbols and letters into stones. However, the typographical mode was used in the middle of the fifteenth century when the printing dots were invented by Johannes Gutenberg. With the help of this marvelous invention, it was possible to produce written products in large numbers; thus changing the world of communication.
Gutenberg’s printing press democratized the written word, allowing books and pamphlets to reach broader audiences. The advent of movable type meant that typefaces had to be designed for clarity, readability, and efficient reproduction.
The centuries that followed saw a proliferation of typefaces, each with its style and purpose. From the clean lines of sans serif to the ornate flourishes of script fonts, typography has continuously evolved to meet the changing needs of society.
A typeface refers to the overall design of letters, while a font is a specific variation of a typeface, such as bold or italic. Understanding this distinction is crucial when working with typography.
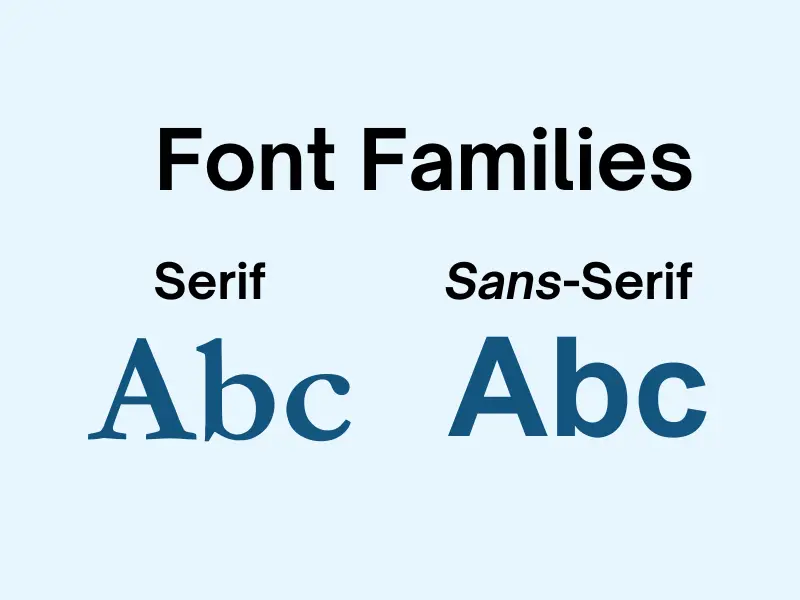
Font families are groupings of fonts that share similar design characteristics. The most common categories include:

Serif Fonts: Known for the small lines attached to the ends of letters, giving them a classic and traditional look.
Sans Serif Fonts: Clean and modern, these fonts lack the extra strokes found in serif fonts.
Script Fonts: Designed to mimic handwriting, often used for elegant or creative projects.
The anatomy of a typeface includes various components such as:
Ascenders and Descenders: The parts of letters that extend above (ascenders) or below (descenders) the main body of the letter.
Counters and Bowls: These are the enclosed spaces within letters like "o" or "b."
The fonts within each category are quite distinct from each other. Serif fonts are suitable for printed publications like books and newspapers whereas non-serif fonts are better applied to digital images due to their elegance.
Typography can be further classified into styles like humanist, transitional, and geometric. Humanist fonts have a calligraphic feel, transitional fonts are more refined, and geometric fonts are based on shapes and grids.
The designs incorporate different types of styles to achieve hierarchy and balance in their work. For instance, one may use a serif typeface for the headings while using a non-serif typeface for the body to achieve contrast but not inconsistency.
Typography is a core element of brand identity. The fonts chosen for a logo or website can communicate a brand’s values and personality. For example, a tech startup might choose a modern, clean sans serif font, while a luxury brand may opt for a sophisticated serif font.
When selecting fonts for a brand, consistency is key. Use no more than two or three fonts across all branding materials to maintain a cohesive look. Also, ensure that fonts are legible in various sizes, both in print and on digital platforms.
A significant number of successful brands need no more than their typography to be immediately recognizable to the audience. Think about Coca-Cola using a script typeface and Google using a simple sans-serif font. These fonts are part of their brand aesthetic and have not been changed over the years.
Fonts used on digital screens differ from those in print due to readability and resolution requirements. Web fonts are optimized for screen display, ensuring clarity and sharpness across devices.
Not all fonts display the same on every device. Font rendering varies based on screen resolution, operating systems, and browsers. Designers must test their typography choices across multiple platforms to ensure a consistent user experience.

Mobile browsing has also led to the introduction of what is known as responsive typography. It becomes significant for designers to manage fonts and make certain of their proper scaling at various screen resolutions while maintaining both the readability of the texts and their visual appeal.
In conclusion, typography is critical to design, and anybody interested in developing their typographic skills should do so. From learning about fonts’ construction to choosing the appropriate styles for branding or digital media, typography defines how texts are viewed. With adherence to the guidelines and timely changes in the trends, designers are capable of creating an outstanding and easy-to-navigate design. It is important to realize that typography is not only the science, but the art too – go for it!